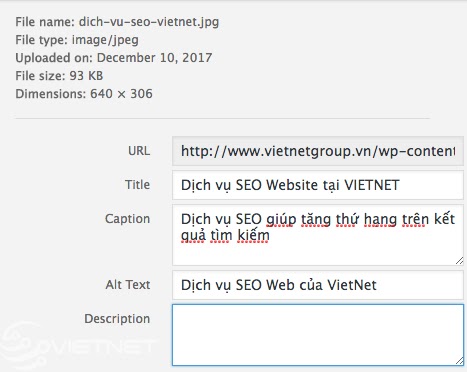
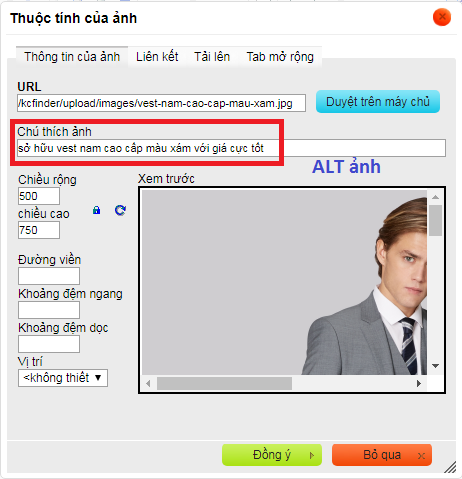
Có Một Số Yếu Tố Cần Lưu Ý Để Tối Ưu Hóa Hình Ảnh Trong Nội Dung Của Bạn. Khi Bạn Thêm Một Hình Ảnh Mới Trong WordPress Thì Màn Hình Của Bạn Sẽ Hiển Thị Giống Như Dưới Đây Và Nó Là Nơi Để Tối Ưu Hình Ảnh Cho SEO Tốt Hơn.
1. File name
Tên của hình ảnh (file name) là điều đầu tiên cần kiểm tra, trước khi bạn tải hình ảnh lên WordPress thì tên hình ảnh nên mang tính thông tin và mô tả hình ảnh. Khi bạn mua 1 hình ảnh hoặc chụp hình ảnh bằng điện thoại, máy ảnh thì chúng thường có tên dưới dạng như: IMG00001.JPG hoặc là những ký tự gì đó mà không có nghĩa gì cả.

Thay vào đó, bạn nên đổi lại tên hình ảnh của mình để tên ảnh có ý nghĩa hơn. Ví dụ, hình ảnh của bạn là về 1 chú chó rất đẹp thì bạn nên để “chu-cho-de-thuong.JPG”. Nói cách khác, hãy cố gắng mô tả bằng một vài từ về hình ảnh và sử dụng nó như tên tệp ảnh đó được tách nhau bằng dấu gạch ngang “-”.
2. File size
Theo nguyên tắc chung thì kích thước hình ảnh nhỏ hơn (tính theo byte) thì càng tốt. Hình ảnh lớn sẽ mất nhiều thời gian để tải và điều này có thể tác động tiêu cực đến trải nghiệm người dùng, đặc biệt đối với người dùng di động.
Thực tế tốt nhất là sử dụng các công cụ tối ưu hình ảnh như: imagecompressor có thể giảm kích thước tệp của hình ảnh mà không làm giảm chất lượng ảnh.
Trên WordPress, bạn cũng có thể cài đặt thêm Plugins tối ưu hóa hình ảnh: ewww image optimizer, plugins này sẽ giúp bạn giảm tất cả kích thước của hình ảnh khi tải lên mà không ảnh hưởng đến chất lượng độ nét.
3. Responsive images
Từ phiên bản WordPress 4.4 trở đi thì WordPress đã hỗ trợ điều này. Tức là khi bạn tải lên 1 hình ảnh có kích thước lớn thì WordPress sẽ tự động tạo ra những hình ảnh có kích thước nhỏ khác nhau và nó được tự động hiển thị đối với từng trường hợp thiết bị người dùng là khác nhau: ví dụ máy tính, ipad, mobile để giúp nội dung được tải nhanh hơn.
4. Alt text
Văn bản thay thế (Alt Text) có lẽ là yếu tố được sử dụng rộng rãi nhất trong SEO. Trình thu nhập dữ liệu của công cụ tìm kiếm không tốt trong việc nhìn nhận hình ảnh này là gì, điều này vẫn được trông đợi trong các công cụ cải tiến trong tương lai, nhưng chúng vẫn cần đến sự trợ giúp của Alt Text để nói về hình ảnh đó.
 Alt text được sử dụng để mô tả nội dung của một hình ảnh nhằm hướng dẫn cho chương trình thu nhập dữ liệu cũng như giúp cho những công cụ không thể nhìn ra hình ảnh hiểu được hình ảnh đó là gì.
Alt text được sử dụng để mô tả nội dung của một hình ảnh nhằm hướng dẫn cho chương trình thu nhập dữ liệu cũng như giúp cho những công cụ không thể nhìn ra hình ảnh hiểu được hình ảnh đó là gì.
Khi viết Alt text cho hình ảnh thì bạn cần ghi nhớ những điều sau:
Không sử dụng dấu gạch ngang “-” trong Alt text của bạn.
Sử dụng từ khóa có liên quan đến nội dung của trang nhưng đừng quá lạm dụng nó.
Alt text ngắn và đúng mục tiêu
Một số người có xu hướng sử dụng tiêu đề bài viết dùng cho Alt text ở hình ảnh nổi bật, mặc dù đây không phải là cách hiệu quả nhất nhưng nó chấp nhận được.