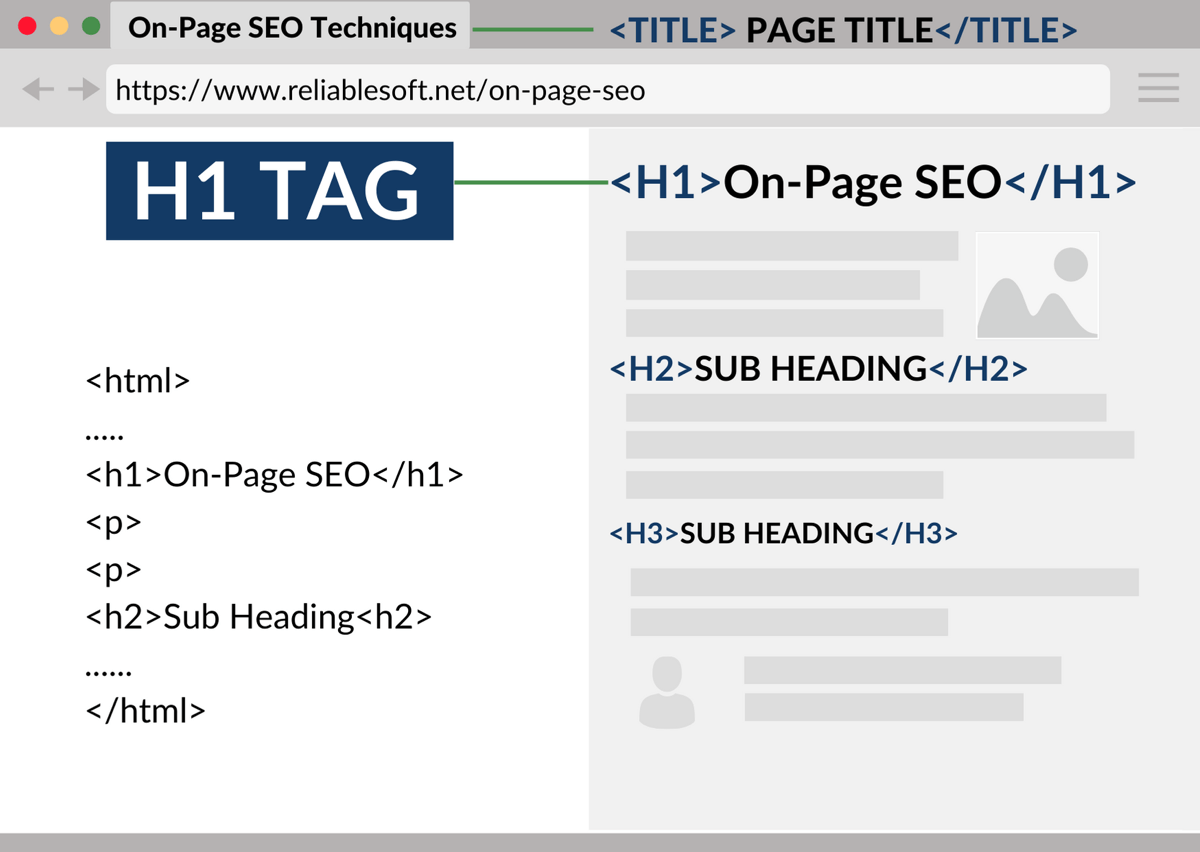
Mỗi Trang Hoặc Bài Đăng Có Thể Có Nhiều Tiêu Đề (Headings). Thẻ H1 Trong HTML Thường Được Sử Dụng Cho Tiêu Đề Của Trang Hoặc Bài Đăng Và Đây Là Tiêu Đề Đầu Tiên Hiển Thị Trên Một Trang. Việc Định Dạng H1 Thường Khác Với Phần Còn Lại Của Các Thẻ Tiêu Đề Được Tìm Thấy Trên Một Trang (h2, H3, H4).
1. Thẻ tiêu đề HTML là gì?
Trong ngôn ngữ đánh dấu văn bản (HTML – Hypertext Markup Language), ngôn ngữ được sử dụng để hiển thị các trang web trong trình duyệt (không thuộc nền tảng CMS), có nhiều thẻ khác nhau có thể được sử dụng để tạo tiêu đề trong một tài liệu văn bản.
Nó rất giống với việc tạo tiêu đề trong Microsoft Word. Khi bạn muốn một văn bản hoặc một từ đặc biệt để nổi bật, bạn có thể đặt kiểu của nó là tiêu đề 1, tiêu đề 2, ….
Các tiêu đề trong một tài liệu Word có thể được sử dụng để phân chia một tài liệu ở các phần khác nhau hoặc như một hướng dẫn để tạo một bảng mục lục.
Nói chung, họ tạo một tài liệu dễ đọc hơn bằng cách chia một tài liệu lớn thành các phần nhỏ hơn, mỗi phần có một tiêu đề có định dạng khác nhau (chữ lớn hơn, đậm hơn, v.v...), hơn phần còn lại của tài liệu.
Thẻ tiêu đề HTML hoạt động theo cùng một cách. Khi bạn đánh dấu một câu trong trình soạn thảo WordPress và đặt nó vào Tiêu đề 1, hệ thống sẽ thêm mã sau đây vào HTML:
<h1>Đây là thẻ H1</h1>
Điều này nói với trình duyệt để định dạng câu đó theo một phong cách khác (được định nghĩa bởi các lớp CSS) của chủ đề của bạn.
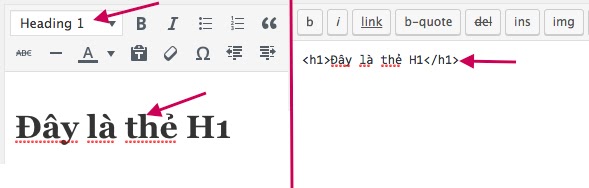
Xem ví dụ dưới đây:

Đây là trình soạn thảo của WordPress, đã được hiển thị nội dung soạn thảo ở dưới dạng trực quan, sau đó bạn đang xem ở dưới dạng văn bản HTML. Bạn thấy được thẻ <h1>
Khi bạn đặt tiêu đề là H2 hoặc H3, HTML sẽ thay đổi thành:
<h2> Đây là thẻ H2 </ h2>
<h3> Đây là thẻ H3 </ h3>
Vì vậy, thẻ tiêu đề HTML là các đoạn mã HTML được sử dụng để chỉ các tiêu đề của một trang.
2. Thẻ H1 là gì?
Thẻ <H1> thường là thẻ tiêu đề đầu tiên được hiển thị trên một trang. Nó nằm ở đầu phân cấp các thẻ được tìm thấy trên một trang.
Để làm cho văn bản nổi bật, thẻ h1 được định dạng khác với phần còn lại của các thẻ trang.
Dưới đây là ví dụ về thẻ h1:
 Cách dễ dàng hơn để hiểu việc sử dụng các thẻ là tưởng tượng rằng bạn đang viết một phác thảo của một tài liệu lớn.
Cách dễ dàng hơn để hiểu việc sử dụng các thẻ là tưởng tượng rằng bạn đang viết một phác thảo của một tài liệu lớn.
Tiêu đề chính của tài liệu sẽ là <h1>, các điểm chính của bạn <h2> và các điểm phụ <h3>.
2.1. Sự khác nhau giữa Thẻ H1 và Tiêu đề Trang trong SEO
Một trong những thẻ quan trọng nhất cho mục đích SEO là thẻ tiêu đề (<title> </ title>).
Khác biệt chính giữa chúng là:
Thẻ tiêu đề (title) được hiển thị trong SERPS (các trang kết quả tìm kiếm). Nó được sử dụng làm tiêu đề chính của đoạn mã trong kết quả tìm kiếm.
Thẻ Tiêu đề (title) không được hiển thị trong phần thân trang mà nó là một phần của tiêu đề toàn trang <header> </ header> và nó cũng được hiển thị trong tiêu đề của trình duyệt.
Thẻ <H1> được hiển thị cho người dùng khi duyệt trang.
Thẻ tiêu đề (title) là một tín hiệu mạnh mẽ cho trình thu thập công cụ tìm kiếm về nội dung trang.
Vì vậy, khi nói đến SEO On-page, tiêu đề trang quan trọng hơn thẻ H1 nhưng để có kết quả tốt nhất, bạn nên tối ưu hóa cả hai.
2.2. Tại sao thẻ H1 lại quan trọng đối với SEO?
Một trong những nhiệm vụ phức tạp nhất của công cụ tìm kiếm là hiểu được ý nghĩa (ngữ cảnh) của một trang. Để có thể làm điều đó một cách hiệu quả và nhanh nhất, họ sử dụng dữ liệu từ các tín hiệu khác nhau. Một trong những tín hiệu là tiêu đề trang và một trong yếu tố khác là thẻ H1.
Khi thu thập thông tin nội dung của trang, trình thu thập của công cụ tìm kiếm đọc mã HTML và họ cố gắng xác định những câu nào được chứa trong các thẻ tiêu đề (h1, h2, vv). Họ coi đó là những chỉ dẫn về nội dung trang. Vì vậy, bằng cách sử dụng từ khóa trong thẻ H1, bạn sẽ giúp các công cụ tìm kiếm hiểu được trang của bạn là gì.
Một lý do khác tại sao tiêu đề quan trọng đối với SEO là bởi vì chúng giúp người dùng dễ dàng điều hướng đến nội dung của trang. Người sử dụng có thể nhìn thấy những gì về trang này bằng cách nhìn vào thẻ H1. Phần còn lại của tiêu đề cung cấp một gợi ý lớn cho người dùng cũng giống như những gì người dùng mong đợi ở mỗi phần sau.