#SEO Balance chia sẻ và cập nhật nội dung về hỏi đáp seo. Sau đây, hãy cùng SEO Balance tìm hiểu về AMP là gì và AMP tốt gì cho web và seo.
AMP là gì?
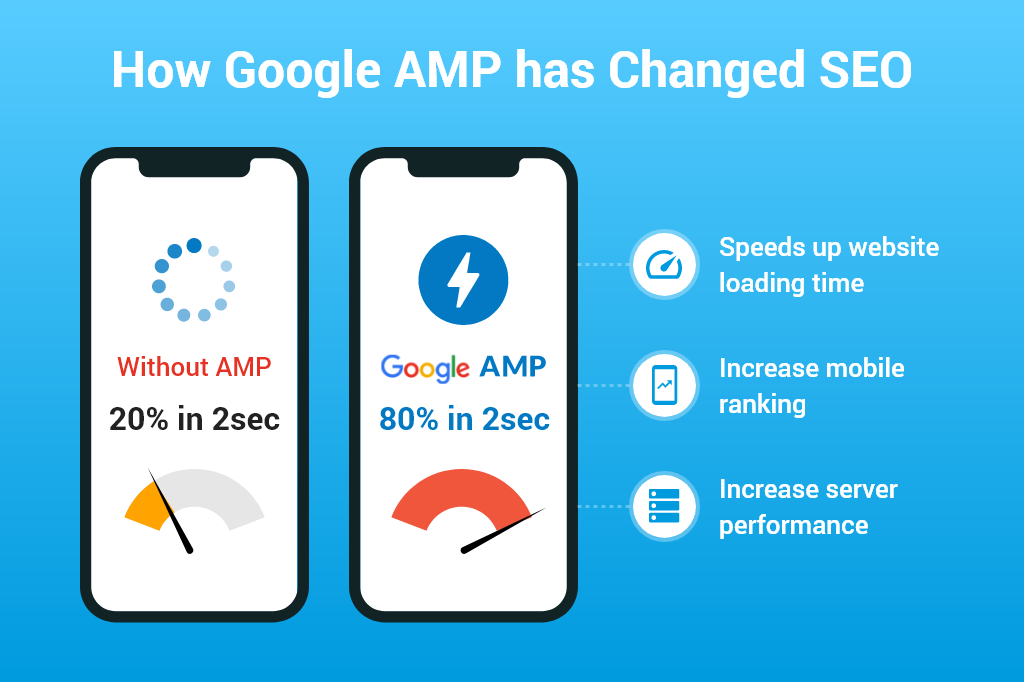
AMP hay còn gọi Google AMP là một framework HTML mã nguồn mở được phát triển bởi Dự án nguồn mở AMP. Ban đầu nó được tạo ra bởi Google như một đối thủ cạnh tranh với Facebook Instant Articles và Apple News. AMP được tối ưu hóa để duyệt web trên thiết bị di động và nhằm giúp các trang web tải nhanh hơn và cũng hỗ trợ cho web seo.

AMP là viết tắt của Accelerated Mobile Pages. Đây là một cách để xây dựng các trang web sẽ hiển thị nhanh chóng cho nội dung tĩnh. Khi đi vào hoạt động, AMP bao gồm HTML AMP, thư viện AMP JS và Google AMP Cache. Khi một trang không được tối ưu hóa để sử dụng trên thiết bị di động, bạn có nguy cơ bị tăng tỷ lệ thoát — 30% người dùng rời khỏi trang nếu trang không tải trong vòng 3 giây. Sản phẩm cuối cùng của AMP cải thiện đáng kể hiệu suất của các trang web di động trên internet — đến mức thời gian tải thường có vẻ nhanh chóng. Nó dựa trên các công nghệ hiện có và hoạt động với sự cộng tác của những tên tuổi lớn nhất của Internet. AMP không phải là một kỹ thuật hoàn toàn khác để tạo trang — nó thực sự bao gồm HTML bình thường với một số hạn chế và thêm các thẻ chuyên dụng và không yêu cầu nhiều công việc bổ sung. AMP JS hoạt động để đảm bảo rằng nội dung quan trọng nhất được tải nhanh chóng và rõ ràng, trong khi nội dung của bên thứ ba như quảng cáo không đi đầu để người dùng xem nội dung ưa thích của họ càng sớm càng tốt. AMP đã phát hiện ra rằng nội dung tải nhanh dẫn đến việc đọc nhanh hơn và do đó dẫn đến tiêu thụ nhiều hơn.
Tìm hiểu Google AMP cache
Google AMP Cache là một bộ nhớ cache của các tài liệu AMP đã được xác thực được xuất bản lên web để mọi người có thể sử dụng. Các sản phẩm của Google, bao gồm cả Google Search, cung cấp các tài liệu AMP hợp lệ và tài nguyên của chúng từ bộ nhớ cache để cung cấp trải nghiệm người dùng nhanh chóng trên web di động.

AMP JS là gì?
Thư viện AMP JavaScript (JS) sử dụng tất cả các phương pháp hiệu suất tốt nhất, quản lý tải tài nguyên và cung cấp cho người dùng các thẻ tùy chỉnh của họ — tất cả để đảm bảo rằng trang của bạn được hiển thị nhanh nhất có thể. Một trong những lợi thế lớn nhất là có mọi phần tử, ngay cả những phần tử từ các nguồn bên ngoài, được đồng bộ hóa để không có gì trong trang có thể bị chặn hiển thị.
Các kỹ thuật khác được sử dụng cho hiệu suất bao gồm tính toán trước bố cục của tất cả các phần tử trên trang trước khi tài nguyên có thể được tải, tắt các bộ chọn CSS chậm và hộp cát tất cả các iframe.
AMP HTML là gì?
Đây là HTML có một số hạn chế liên quan đến hiệu suất đáng tin cậy và một số tiện ích mở rộng để tập hợp nội dung phong phú không chỉ là HTML cơ bản. Thư viện AMP JS hoạt động để giúp hiển thị các trang HTML AMP một cách nhanh chóng và Bộ đệm AMP của Google hoạt động để hỗ trợ bộ nhớ cache của các trang HTML AMP.
Tóm lại, HTML AMP là HTML tiêu chuẩn kết hợp các thuộc tính AMP tùy chỉnh. Hầu hết các thẻ trong HTML AMP là thẻ tiêu chuẩn, nhưng một số thẻ được thay thế để phù hợp với các thành phần AMP. Các yếu tố tùy chỉnh này hoạt động để đảm bảo rằng các mẫu chung dễ sử dụng.
AMP hoạt động như thế nào

AMP hoạt động để tạo các trang tải nhanh là sự kết hợp của một loạt các yếu tố được sử dụng để tối ưu hóa trang.
JavaScript có thể được sử dụng để sửa đổi hầu như bất kỳ phần nào của trang web, nhưng nó cũng có thể được sử dụng để chặn việc xây dựng DOM và trì hoãn việc hiển thị các trang. Để tránh sự chậm trễ của việc hiển thị các trang do JavaScript, AMP chỉ cho phép JavaScript không đồng bộ. Các trang AMP này cấm sử dụng bất kỳ JavaScript nào đã được viết bởi quản trị viên web và thay vì sử dụng JavaScript thông thường, một trang tương tác chỉ được bao gồm các phần tử AMP tùy chỉnh. Các yếu tố tùy chỉnh này có thể được tạo thành từ JavaScript ở cốt lõi, nhưng chúng phải được thiết kế đặc biệt để đảm bảo rằng chúng không gây ra bất kỳ sự ức chế nào đối với hiệu suất của trang web. JavaScript của bên thứ ba được phép trong iframe, nhưng nó không thể chặn hiển thị.
Các tài nguyên bên ngoài, như iframe, quảng cáo hoặc hình ảnh, phải nêu kích thước của chúng trong HTML của trang để AMP có thể xác định kích thước của từng phần tử cũng như vị trí của nó trước khi tất cả tài nguyên được tải xuống. AMP sẽ tải bố cục của trang trước khi tải xuống tài nguyên. AMP hoạt động để ngắt kết nối bố cục tài liệu khỏi bố cục tài nguyên và chỉ cần một yêu cầu HTTP duy nhất để bố trí toàn bộ tài liệu. Bởi vì AMP được tối ưu hóa theo cách mà nó hoạt động xung quanh việc tính toán lại các bố cục tốn kém trong trình duyệt, khi tải tài nguyên sẽ không có bất kỳ bố cục lại nào.
AMP không cho phép các cơ chế tiện ích chặn hiển thị trang. AMP có lợi cho các tiện ích mở rộng cho những thứ như nhúng Instagram, hộp đèn, tweet và những thứ tương tự. Những thứ này yêu cầu các yêu cầu HTTP bổ sung và những yêu cầu đó không thể chặn bố cục trang và hiển thị. Các trang sử dụng tập lệnh tùy chỉnh phải thông báo cho hệ thống AMP rằng cuối cùng hệ thống sẽ cần thẻ tùy chỉnh.
JavaScript của bên thứ ba thích sử dụng tải JS được đồng bộ hóa. Giả sử rằng có 5 quảng cáo trên một trang và mỗi quảng cáo trong số đó gây ra 3 lần tải đồng bộ — mỗi quảng cáo trong số đó có độ trễ 1 giây, khi đó bạn sẽ không có gì khác ngoài thời gian tải do tải JA gây ra. Các trang AMP cho phép JS của bên thứ ba, nhưng chỉ trong iframe được hộp cát. Khi JS của bên thứ ba bị hạn chế đối với iframe, chúng sẽ không thể bị chặn khỏi việc thực thi trang chính. Ngay cả khi chúng đã kích hoạt nhiều phép tính lại về kiểu dáng, các iframe nhỏ chỉ có một chút DOM. Thời gian cần thiết để tính toán lại kiểu và bố cục bị giới hạn bởi kích thước DOM và việc tính toán lại iframe diễn ra khá nhanh so với việc tính toán lại kiểu và bố cục cho trang.
CSS ngăn cản tất cả việc hiển thị, tải trang và nó cũng có thể làm cho mã hơi lộn xộn. Sử dụng HTML AMP, các kiểu duy nhất được phép giữ lại là những kiểu luôn nội dòng. Nhiều lần, điều này sẽ xóa một hoặc nhiều yêu cầu HTTP khỏi đường dẫn hiển thị quan trọng, so với nhiều trang web. Ngoài ra, bảng định kiểu nội tuyến có ngưỡng là 50 kilobyte. Kích thước này đủ lớn cho cả những trang phức tạp nhất, nhưng quản trị viên web vẫn cần cẩn thận để nhập CSS theo cách thích hợp.
Phông chữ trên internet rất lớn và do đó, tối ưu hóa webfont rất quan trọng đối với hiệu suất trang web. Nói chung, một trang bình thường sẽ chỉ có một vài tập lệnh đồng bộ và một vài biểu định kiểu bên ngoài, trình duyệt sẽ đợi một khoảng thời gian đáng kể để bắt đầu tải xuống các tệp phông chữ lớn này. Hệ thống AMP sẽ không gửi bất kỳ yêu cầu HTTP nào cho đến khi các phông chữ bắt đầu tải xuống. Điều này có thể thực hiện được vì tất cả JavaScript trong AMP đều có thuộc tính là không đồng bộ và chỉ cho phép các biểu định kiểu nội tuyến. Yêu cầu HTTP không chặn trình duyệt tải xuống bất kỳ phông chữ nào cần thiết. Kiểu chữ là một công cụ quan trọng hỗ trợ xây dựng thương hiệu, khả năng đọc và thiết kế và việc tối ưu hóa phông chữ web sẽ có lợi cho chiến lược tổng thể của bạn về hiệu suất. Nó có thể làm giảm tổng kích thước trang, do đó góp phần cải thiện thời gian tải tổng thể.
Mỗi khi một nội dung nào đó được đo lường trên một trang, nó sẽ kích hoạt tính toán lại kiểu dáng. Điều này là tốn kém vì trình duyệt web phải điều chỉnh toàn bộ bố cục trang. Trong các trang AMP, tất cả các lần đọc DOM xảy ra trước khi bất kỳ thứ gì được viết. Điều này được thực hiện để đảm bảo rằng tính toán lại tối đa các kiểu cho mỗi khung hình. Khi một thuộc tính, chẳng hạn như bố cục, được thay đổi, nó sẽ chỉnh sửa hình dạng của trang web như chiều cao và chiều rộng của nó. Khi bố cục được chỉnh sửa, trình duyệt cần kiểm tra tất cả các yếu tố khác và tổ chức lại luồng nếu trang. Tất cả các khu vực bị ảnh hưởng bởi điều này sẽ cần được tính toán lại và sau đó các yếu tố này sẽ cần được tổng hợp lại với nhau một lần nữa.
Chạy tối ưu hóa trên GPU là cách duy nhất để đảm bảo rằng chúng hoạt động nhanh. GPU quen thuộc với các lớp và nó biết cách thực hiện các hành động với chúng. Nó cũng có thể di chuyển chúng, làm mờ chúng, nhưng nó không thể cập nhật bố cục trang. Khi điều này xảy ra, trình duyệt phải cập nhật bố cục trang và điều này hoàn toàn không được ưu tiên. CSS liên quan đến hoạt ảnh sử dụng các quy tắc đảm bảo rằng hoạt ảnh có thể được tăng tốc GPU. AMP sẽ chỉ cho phép hoạt ảnh và chuyển tiếp khi chuyển đổi và độ mờ, vì vậy bố cục trang là không bắt buộc. Khi các phần sơn của một trang web được ghép lại với nhau và hiển thị trên màn hình, đây được gọi là kết hợp. Số lượng các lớp tổng hợp cần được quản lý và các thuộc tính được sử dụng cho hoạt ảnh là hai lĩnh vực sẽ ảnh hưởng đến hiệu suất của trang web. Đối với hình ảnh động, sẽ là khôn ngoan nếu bạn ở lại với các thay đổi về biến đổi và độ mờ để đảm bảo rằng AMP sẽ hiển thị nhanh chóng. Khi sử dụng hai thuộc tính này, các phần tử phải nằm trên lớp tổng hợp của chính chúng.

AMP có toàn quyền kiểm soát việc tải xuống các tài nguyên — nó ưu tiên tải, có nghĩa là nó sẽ chỉ tải những gì cần thiết và sẽ tìm nạp sớm các tài nguyên mất nhiều thời gian để tải. Khi AMP hoạt động để tải xuống bất kỳ tài nguyên nào, nó sẽ tối ưu hóa các lượt tải xuống để các tài nguyên đầu tiên được tải xuống là những tài nguyên quan trọng nhất. Quảng cáo và hình ảnh chỉ được tải xuống nếu chúng có cơ hội cao được người dùng nhìn thấy hoặc nếu người dùng có khả năng nhanh chóng cuộn đến chúng. AMP cũng sẽ tìm nạp sớm bất kỳ tài nguyên nào mất nhiều thời gian để tải. Chúng được tải sớm nhất có thể, trong khi chúng được tải muộn nhất có thể. Do đó, các mục sẽ tải nhanh chóng nhưng CPU chỉ được sử dụng khi người dùng thực sự nhìn thấy tài nguyên.
AMP giúp các trang tải cực kỳ nhanh chóng. Preconnect API là một hệ thống mới được sử dụng để đảm bảo rằng các yêu cầu HTTP thành công càng sớm càng tốt. Bằng cách sử dụng điều này, một trang web có thể được hiển thị trước khi người dùng tuyên bố rõ ràng rằng họ muốn điều hướng đến nó. Trang này có thể sẵn sàng vào thời điểm mà người dùng thực tế chọn trên đó, cho phép tải trang ngay lập tức. Loại kết xuất trước này có thể được áp dụng cho nội dung trên web, nhưng nó cũng có thể chiếm nhiều CPU và băng thông. Cả hai điều này đều có thể được giảm bớt bằng cách sử dụng AMP. Các tài nguyên trong màn hình đầu tiên chỉ được tải xuống với kết xuất trước và những thứ có thể gây tốn kém cho CPU sẽ không được hiển thị. Các tài liệu AMP có thể được hiển thị trước để hỗ trợ tải ngay lập tức, các tài nguyên duy nhất trong màn hình đầu tiên sẽ được tải xuống. Điều này cũng đúng với những thứ như iframe của bên thứ ba, vì những iframe này có thể chiếm nhiều CPU.
Accelerated Mobile Pages (AMP) là một nỗ lực phần mềm nguồn mở. Là một cách để tạo trang cho nội dung tĩnh, AMP giúp đảm bảo rằng nội dung được hiển thị nhanh nhất có thể. Khôn
g cần thêm nhiều nỗ lực để đảm bảo rằng HTML thực sự là HTML AMP. Chỉ có một số tiện ích bổ sung cần thiết cho nội dung phong phú, cũng như một số hạn chế để đảm bảo hiệu suất đáng tin cậy, nhưng nếu một trang web khá đơn giản để bắt đầu, nó có thể đã tuân thủ HTML AMP. Với ngày càng nhiều người dân truy cập thông tin khi đang di chuyển từ thiết bị di động của họ, AMP là một bước đi đúng hướng.