Tốc độ tải trang web là yếu tố quan trọng cho sự thành công của trang web của bạn. Bên cạnh đó, nó cũng là một trong những yếu tố xếp hạng cần thiết nhất, là thước đo tính khả dụng quan trọng của một Website.
Không ai (người hoặc bots) muốn dành thời gian chờ đợi cho trang web của bạn tải, đặc biệt là khi có hàng chục trang web khác trên cùng một chủ đề tải nhanh hơn.
1. Làm thế nào để đo tốc độ tải trang của bạn?
Cách duy nhất để biết các thay đổi của bạn có hoạt động tích cực hay không là sử dụng một vài công cụ tốc độ trang và thực hiện các phép đo khác nhau.
Đo lường trang web của bạn trước và sau khi thay đổi, sẽ giúp bạn xác định chính xác nơi vấn đề xảy ra là gì.
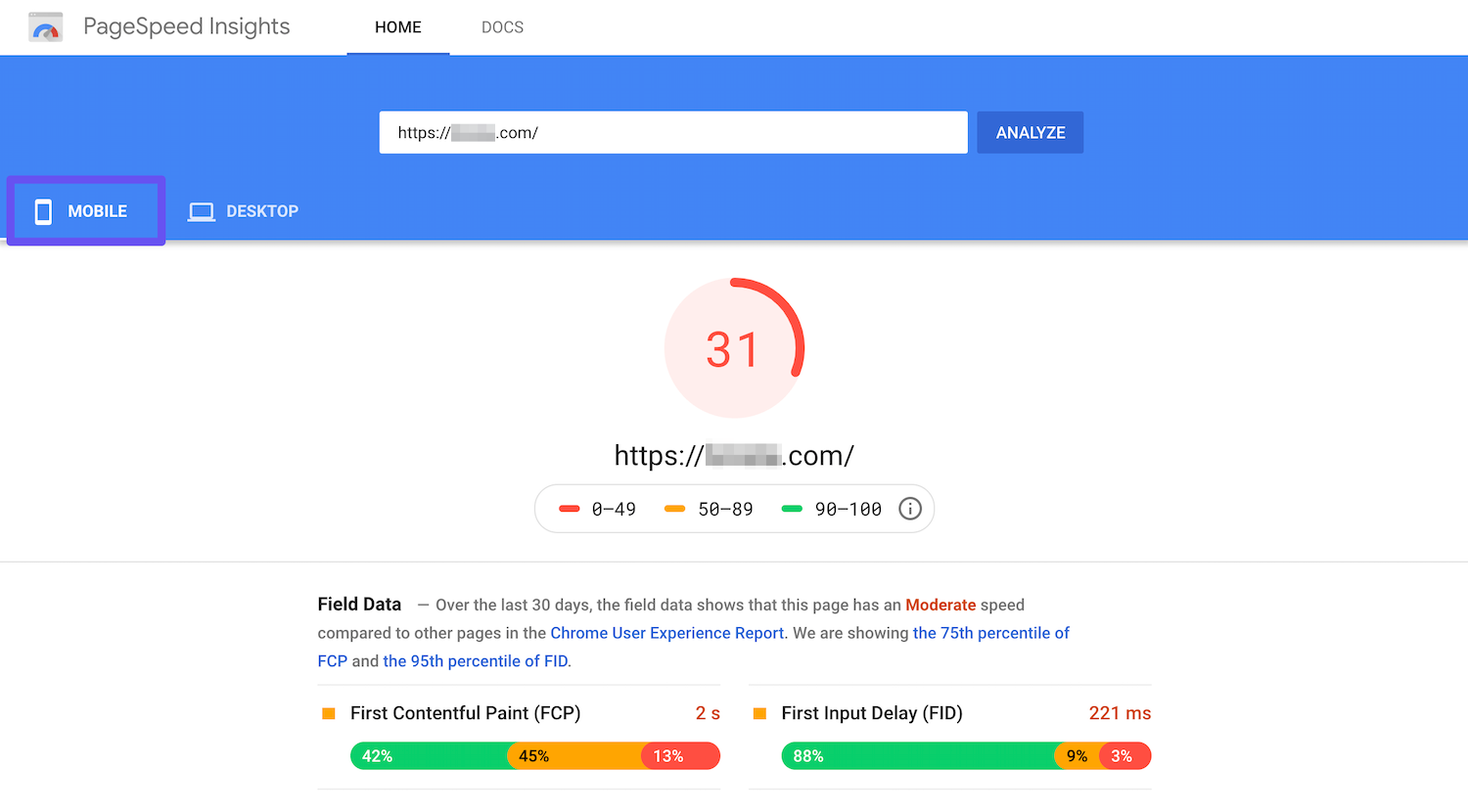
Công cụ đầu tiên sử dụng là PageSpeed Insights của Google. Nhập URL trang web của bạn và nhấp PHÂN TÍCH.

Những gì bạn thấy là hiệu suất tốc độ của trang web của bạn cho cả Điện thoại di động và Máy tính để bàn cũng như một số đề xuất từ Google về cách cải thiện hiệu suất của bạn.
Mục tiêu của bạn là để có được điểm số cao nhất có thể và đạt được một dấu kiểm tra màu xanh lục. Trong khi làm việc với thông tin chi tiết về tốc độ trang, hãy đọc kỹ các đề xuất bằng cách nhấp vào tùy chọn “Hiển thị cách khắc phục” bên dưới mỗi nhận xét.
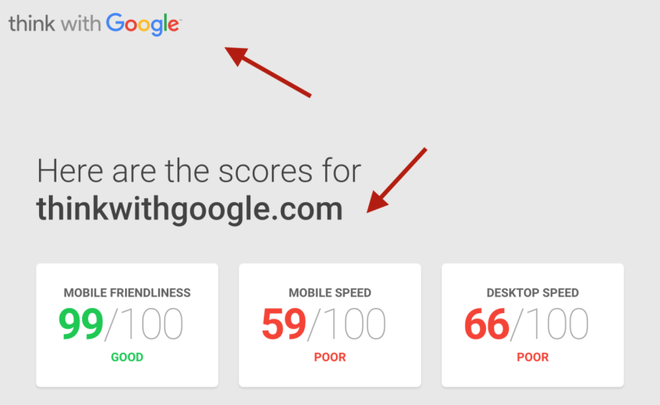
Công cụ phân tích thứ hai rất hữu ích đó là công cụ Think With Google. Tôi thường sử dụng công cụ này để kiểm tra trang web của chúng tôi thiết kế ở hiệu suất trên nền tảng di động và sử dụng giả lập mạng 3G. Cũng tương tự, bạn nhập URL của bạn cần kiểm tra và chờ một lát để công cụ phân tích rồi trả lại kết quả. Kết quả trên mạng 3G thời gian tải trang của bạn dưới 6 giây thì sẽ được đánh giá tốt.

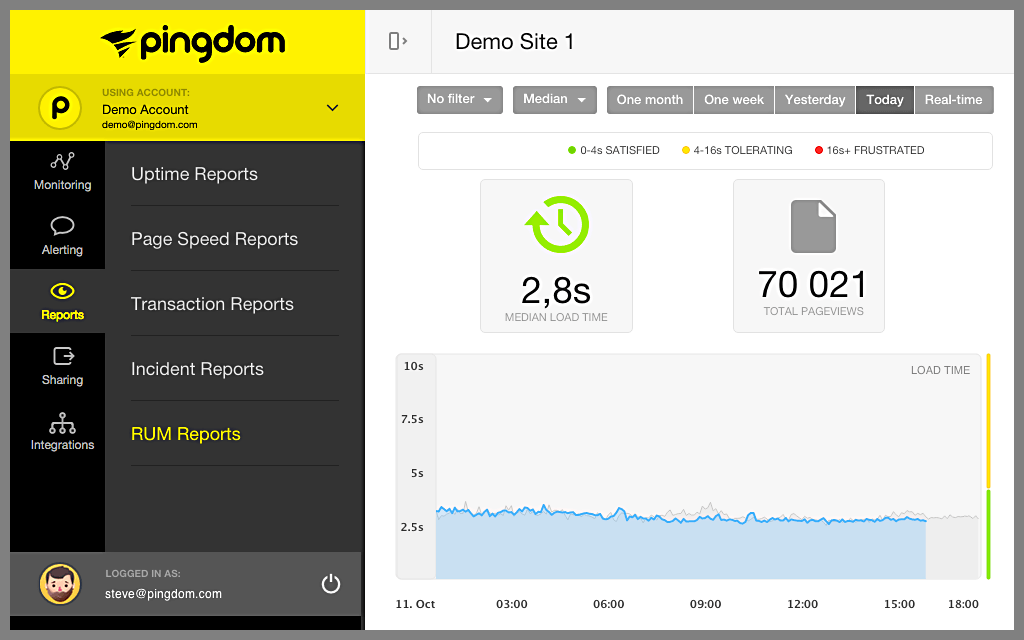
Một công cụ thứ ba hữu ích là thử nghiệm tốc độ trang qua web Pingdom. Mặt tốt về công cụ này là bạn có thể thực hiện các phép đo tốc độ và xem cách trang web của bạn đang hoạt động ở các vị trí địa lý khác nhau. Điều này rất hữu ích khi bạn ở một quốc gia khác với đối tượng mục tiêu của bạn. Tuy nhiên, hạn chế của bản Free là chúng ta chỉ kiểm tra được khi người dùng ở vị trí địa lý Mỹ hoặc Canada.

Ngoài ra, Pingdom cung cấp cho bạn một phân tích toàn diện của tất cả các yêu cầu được thực hiện cho đến khi một trang được nạp đầy đủ và điều này rất hữu ích khi cố gắng tìm ra những gì đang gây ra sự chậm trễ cho website của bạn.
2. 7 Cách tăng tốc độ tải trang Web WordPress
WordPress là một hệ thống quản lý rất tuyệt vời và có tốc độ tải nhanh với bất kỳ vấn đề nào. Sự cố bắt đầu xuất hiện khi bạn thêm các giao diện tùy chỉnh, plugin và các loại nội dung nặng (hình ảnh, video) khác ảnh hưởng tiêu cực đến việc tải trang web.
Bạn làm gì trong những trường hợp như vậy, làm thế nào bạn có thể tăng tốc độ tải trang web của bạn?
Có một số điều bạn có thể làm nhưng hãy xem xét từng cách một, tham khảo các hướng dẫn chi tiết và tác dụng của nó bên dưới. Bạn sẽ cải thiện được tốc độ ngay sau khi thực hiện.
2.1.Tắt các plugin không cần thiết
Một thực tế rất phổ biến đó là cài đặt các plugin WordPress cho các mục đích thử nghiệm và sau đó quên chúng đi trong khi Web lại không cần đến. Bước đầu tiên, hãy xem lại tất cả plugin đang hoạt động của bạn và bỏ kích hoạt các plugin không được sử dụng. Ngay cả khi bạn không chủ động sử dụng plugin, mã plugin/CSS vẫn được tải và điều này ảnh hưởng đến tốc độ trang web của bạn.
Bước thứ hai, đến các plugin mà bạn thực sự sử dụng và xem liệu có cách nào để thực hiện những điều mà plugin đó làm mà không cần phải có plugin đó. Ví dụ: Thông thường các bạn có thể sử dụng plugin để thêm quảng cáo adsense vào trang web của mình nhưng việc bạn thêm với một vài dòng mã trực tiếp vào chức năng trang .php của giao diện, bạn có thể có kết quả tương tự mà không phải tải thêm mã hóa và logic được thêm vào bởi một plugin.
Những thay đổi đơn giản như vậy, mặc dù chúng dường như không quan trọng nhưng chúng có thể giúp bạn nhanh được một vài giây trong thời gian tải trang.
2.2. Tối ưu hóa hình ảnh và video
Trong nhiều trường hợp một trang web chậm vì những hình ảnh. Hình ảnh chất lượng tốt và các yếu tố hình ảnh khác rất quan trọng đối với SEO và khả năng sử dụng vì vậy việc gỡ bỏ hoàn toàn hình ảnh không phải là một lựa chọn.
Những gì bạn nên làm là cố gắng giảm thiểu kích thước tập tin của hình ảnh mà không bị mất đi chất lượng của nó. Có 6 cách để thực hiện việc này:
Sử dụng trình tối ưu hoá hình ảnh trước khi tải hình ảnh lên WordPress (như phần mềm Imageoptim giúp giữ được chất lượng hình ảnh và giảm kích thước hình ảnh rất tốt).
Sử dụng plugin để thực hiện tối ưu hóa kích thước tệp nhất định khi hình ảnh đã được tải vào WordPress (nên sử dụng plugin EWWW Image Optimizer).
Nâng cấp WordPress lên phiên bản mới nhất để bạn có thể tận dụng các hình ảnh đáp ứng được WordPress tối ưu.
Sử dụng mạng phân phối nội dung (CDN) để phân phối hình ảnh tới người dùng qua mạng của họ. Điều này làm giảm kích thước của trang và số lượng yêu cầu cần thiết để hoàn thành việc tải trang từ máy chủ của bạn.
Thêm mã sau:
Expiresactive on
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/jpeg A2592000
vào .htaccess của bạn sao cho các trình duyệt sẽ lưu trữ hình ảnh trong bộ nhớ cache của họ trong một khoảng thời gian nhất định. Điều này sẽ đẩy nhanh việc tải trang web của bạn cho người dùng xem nhiều trang trong trang web của bạn và thường xuyên ghé thăm trang web của bạn.
Sử dụng việc lười tải hình ảnh (kỹ thuật này bạn thường gặp là Lazy load). Đây là một kỹ thuật mà các trình duyệt tải các hình ảnh trong trang hoặc bài đăng khi cần thiết, ví dụ như khi người dùng cuộn xuống trang và không phải tất cả hình ảnh được tải một lúc (đây là hành vi mặc định – Tức là khi người dùng cuộn xuống thì hình ảnh phía dưới mới được tải tiếp). Có một số plugin có thể giúp bạn thực hiện việc này mà không phải thực hiện bất kỳ thay đổi nào đối với trang web của mình.
Nếu như nội dung của bạn có video, hãy quan tâm điều này → cách tốt nhất để giảm thiểu tác động của chúng đến tốc độ tải là tải chúng lên một dịch vụ streaming, tức là YouTube và sau đó nhúng vào trang web của bạn.
Bằng cách này, máy chủ của bạn không chịu trách nhiệm phát nội dung video nhưng điều này đến trực tiếp từ nhà cung cấp. Ngoài ra, hãy đảm bảo rằng bạn không tự động phát video vì đây không phải một trải nghiệm tốt cho người dùng nhưng video đó được bắt đầu theo thao tác bởi người dùng.
Lưu ý: Trên một số trang web bạn đôi khi thấy Video dưới dạng nền (Background). Mặc dù điều này có vẻ đẹp nhưng nó làm chậm trang web của bạn.
2.3. Sử dụng một plugin bộ nhớ đệm
Bộ nhớ đệm là một cơ chế giúp rất nhiều với tốc độ trang và là điều cần thiết cho tất cả các trang web WordPress.
Nói cách đơn giản, khi bạn sử dụng bộ nhớ đệm, WordPress tạo ra các phiên bản HTML tĩnh của trang web và hiển thị cho người dùng thay vì tạo ra các trang ngay từ đầu khi có yêu cầu truy cập cho một trang.
Điều này làm cho quá trình nhanh hơn, ít tài nguyên máy chủ được yêu cầu và người dùng có được trải nghiệm tốt hơn. Dĩ nhiên toàn bộ hệ thống là đủ thông minh để hiểu khi nào có sự thay đổi đối với một trang hoặc khi không có cache thì một trang để trải nghiệm người dùng tổng thể là như nhau.
Có một số bộ nhớ đệm có sẵn, bạn có thể thử nghiệm chúng và tìm ra một trong đó làm việc tốt hơn cho bạn. Được sử dụng nhiều như bộ nhớ WP Super Cache, miễn phí, dễ cấu hình và sở hữu bởi Automattic (công ty đứng sau WordPress).
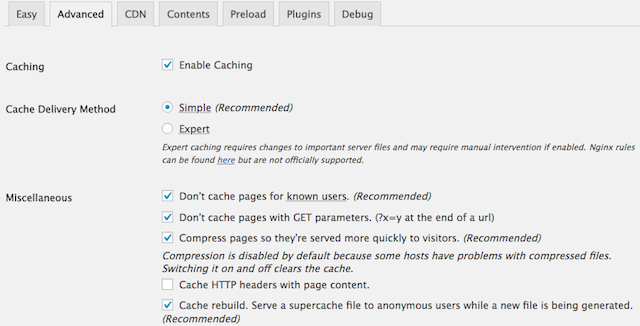
Cấu hình plugin không phải là khó khăn nhưng bạn phải đọc hướng dẫn cài đặt của họ để đảm bảo rằng bạn không bỏ lỡ bất kỳ cấu hình quan trọng nào. Ví dụ dưới đây là cấu hình cho Plugins này:

Ở dưới có chọn thêm lựa chọn: Only refresh current page when comments made. Khi có người dùng bình luận nội dung của bạn, bạn có thể thấy được nội dung bình luận của họ luôn. Sau khi các bạn tùy chỉnh thì chọn UPDATE STATUS để lưu lại.